XprioriでつくるWebアプリケーション 第2回
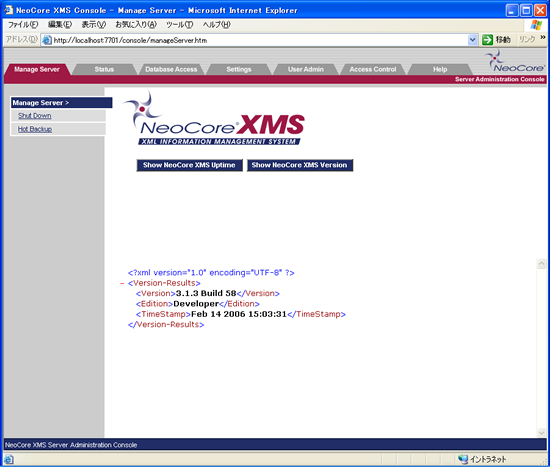
前回の記事では、本シリーズのコンセプトと開発するWebアプリケーションの概要を紹介しました。どのようなアプリケーションができあがるか期待を高めていただけたでしょうか。今回の記事では、住所録アプリケーションを実装する環境の構築方法として、Eclipseプラグインを利用したJSPプログラミングと、JSPからXprioriに接続するサンプルプログラムを紹介します。Xpriori、Tomcat、Eclipseのインストールについての紹介は割愛しますので、チュートリアルや他の記事を参照してください。ブラウザで下記の画面が確認できる段階からの紹介となります。開発環境は以下のとおりです。
| OS | Windows XP Pro |
| Webアプリケーションサーバー | Tomcat5(v5.5.16) |
| IDE(統合開発環境) | Eclipse3.1 |

▲XMS Console画面

▲Tomcatのインストール確認画面

▲Eclipseの初期画面
利用するEclipseプラグイン
住所録アプリケーションの実装に利用するEclipseプラグインを紹介します。
● Eclipse Web Tools Platform
JSPでWebアプリケーションを実装する際に、コードアシストや、動作確認、デバッグをサポートするプラグインです。(Eclipse Web Tools PlatformはEclipse3.1専用のプラグインです。)
インストール方法
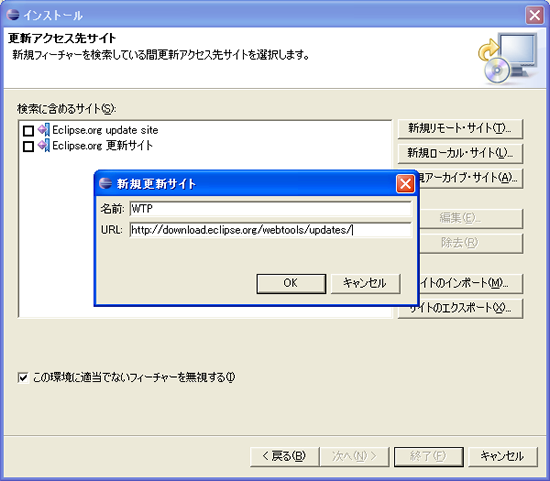
メニューバーより、[ヘルプ]→ [ソフトウェアの更新] → [検索とインストール] → [インストールする新規フィーチャーを検索] → [次へ] → [新規リモート・サイト] を選択し、URLに http://download.eclipse.org/webtools/updates/ を追加します。
(Eclipseの新規リモート・サイト追加画面を参照)

▲Eclipseの新規リモート・サイト追加画面
名前に任意の名称を与えて[OK]を押します。(ここでは、名前を"WTP"とします。)上記の作業によって新たに追加されたサイトをチェックし、[終了]を押します。
「更新サイトのミラーリング」画面でミラーサイトの一覧が表示されますので"Japan~"と書かれたものを選択します。インストールするフィーチャーの一覧が表示されるので、全てにチェックをつけ、[終了]を選択します。その後、署名チェック画面で[インストール]または[Install All]を押します。
ここまでの作業で自動的にプラグインがインストールされます。
次に、Eclipse Web Tools Platformプラグインの日本語化のため、http://download.eclipse.org/webtools/downloads/translations/M-0.7.1-200509270720/translation.html から、NLpack1-wtp-0.7.1.zipをダウンロードし、インストールします。
解凍したディレクトリを、Eclipse本体を配置しているディレクトリに上書きすることで日本語化完了です。(プラグインと日本語化パックのバージョンは違いますが特に問題はありません)
● Team SoleSuite Xpriori plug-in
EclipseからXprioriを起動し、格納されたデータ確認に利用するプラグインです。インストール方法は、 https://www.xmldb.jp/dev/eclipse_plugin.php を参照してください。
これらのプラグインのインストール後に、簡単なJSPプログラムを作成してみましょう。
EclipseでJSPプログラミング
まず、TomcatサーバーをEclipseに登録します。
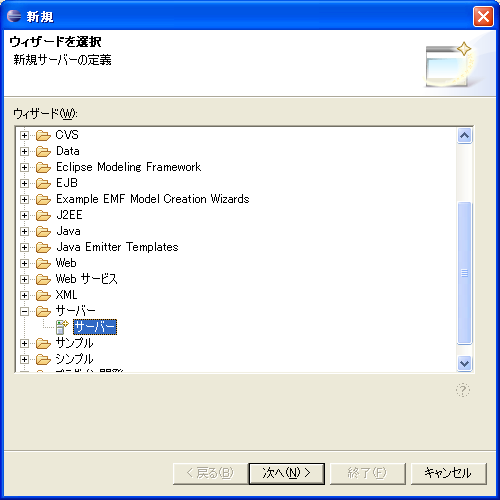
メニューバーより、[ファイル]→[新規]→[その他]→[サーバー]→[サーバー]を選択し、[次へ]を押します。(サーバーの登録_1を参照)
▲サーバーの登録_1
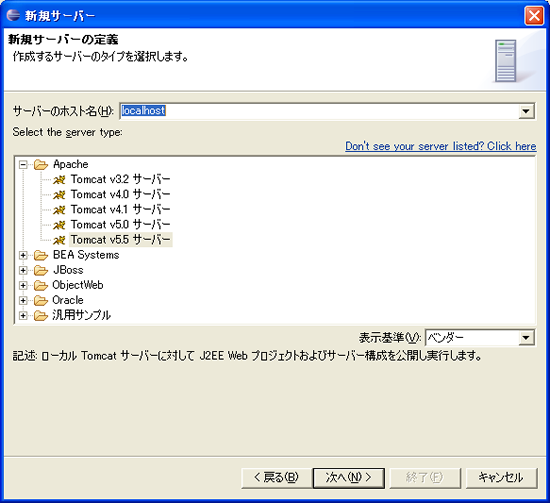
サーバー一覧が表示されるので、[Apache]→[Tomcat v5.5 サーバー]を選択し、[次へ]を押します。(サーバーの登録_2を参照)

▲サーバーの登録_2
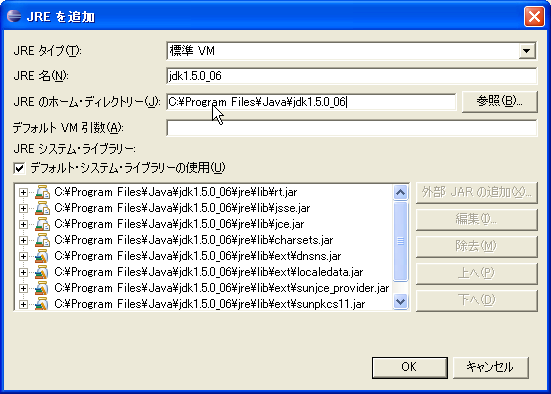
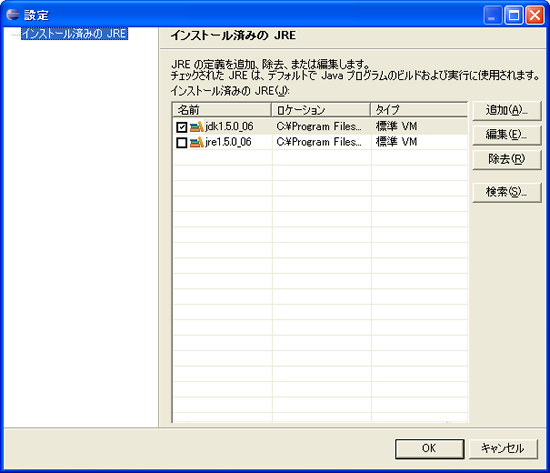
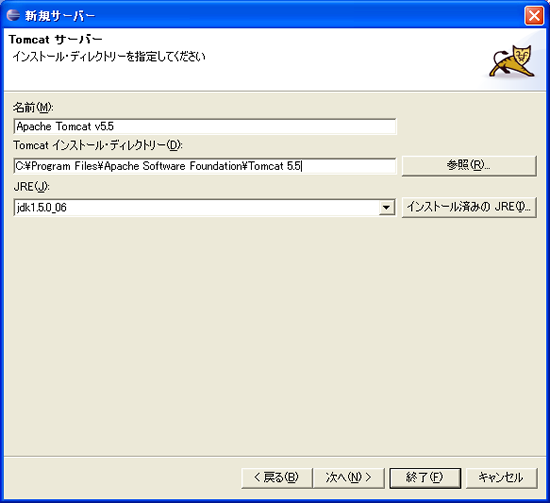
Tomcatサーバーの設定画面では、Tomcatインストールディレクトリと、JREにインストール済みのJDKを指定し、[次へ]を押します。(サーバーの登録_3、サーバーの登録_4、サーバーの登録_5を参照)

▲サーバーの登録_3

▲サーバーの登録_4

▲サーバーの登録_5
最後に「プロジェクトの追加および削除」の画面で[終了]を押すことでサーバーの登録完了です。これによってサーバービューに登録したサーバーが表示され、Tomcat v5.5@localhostを右クリックし、[始動]を選択することでEclipseからTomcatを起動することができます。
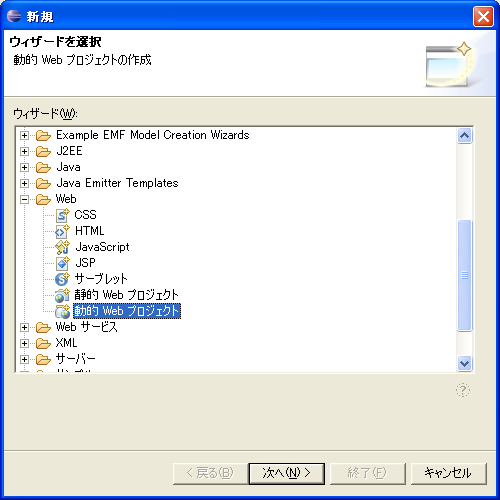
次に、WebアプリケーションのためのWebプロジェクトを作成します。メニューバーより、[ファイル]→[新規]→[Web]→[動的Webプロジェクト]を選択し、[次へ]を押します。(Webプロジェクトの作成_1を参照)
▲Webプロジェクトの作成_1
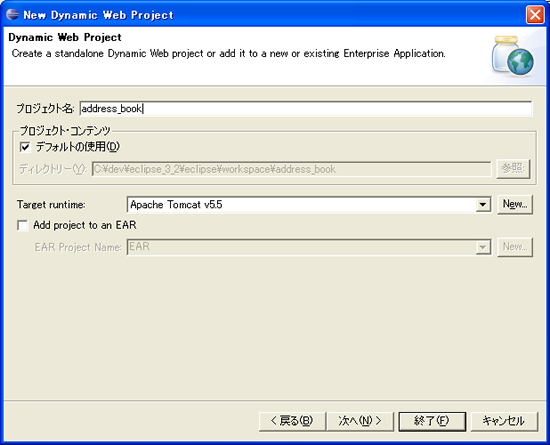
プロジェクト名を"address_book"として、Target runtimeに"Tomcat v5.5"を指定して、[終了]を押します。(Webプロジェクトの作成_2を参照)
プロジェクトが作成される途中で、「ご使用条件」というダイアログが出てきますが、これはWebプロジェクトでweb.xmlという設定ファイルの文法ファイルを利用するかどうかの質問です。今回の開発では[同意します]を押します。

▲Webプロジェクトの作成_2
これでWebプロジェクトが作成できました。パッケージエクスプローラビューに"address_book"というプロジェクトが作成されたのを確認できたでしょうか。(Webプロジェクトの作成_3を参照)

▲Webプロジェクトの作成_3
では、実際に簡単なjspプログラムを書いてみましょう。メニューバーより、[ファイル]→[新規]→[Web]→[JSP]を選択し、[次へ]を押します。
「New JavaServer Page」画面で親フォルダーとして"address_book/WebContent"を指定し、ファイル名は"sample.jsp"とします。[終了]を押すと、sample.jspが作成されます。
sample.jspを現在時刻を出力するプログラムとしてコーディングします。ソースコードは以下のとおりです。
<%@ page language="java" contentType="text/html; charset=Shift_JIS"
pageEncoding="Shift_JIS"%>
<%@ page import = "java.util.Date" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>sample JSP</title>
</head>
<body>
<%= new Date() /*今日の日付を表示*/%>
</body>
</html> |
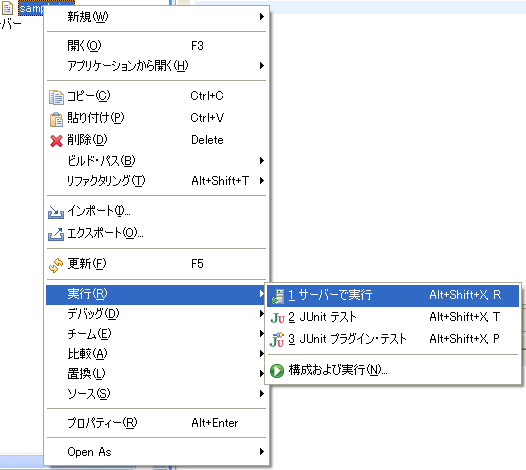
次に、コーディング済みのJSPを実行してみましょう。パッケージエクスプローラビューにある、sample.jspを右クリックし、[実行]→[サーバーで実行]を選択します。(JSPの実行_1を参照)
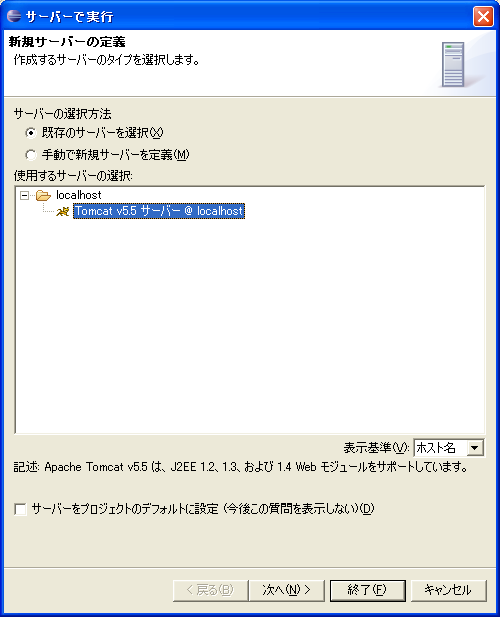
「サーバー選択」画面で、"既存のサーバーを選択"を選び、"Tomcat v5.5 サーバー @ localhost"を選択して、[終了]を押します。(JSPの実行_2を参照)
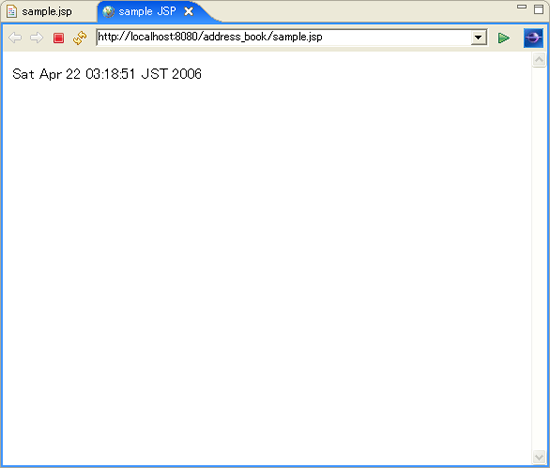
こうすることでsample.jspが実行され、Eclipse内でブラウザが立ち上がり、実行時の日時が実行結果として表示されます。(JSPの実行_3を参照)

▲JSPの実行_1

▲JSPの実行_2

▲JSPの実行_3
上記のような手順で今後もJSPプログラムを作成していきます。
Eclipse Web Tools Platformの利用によって、ブラウザを立ち上げることなく、Eclipse内で動作確認を行え、開発効率の向上が期待できます。このプラグインには他にも便利な機能がありますので、今後の実装に伴い、その都度紹介していきます。
では、JSPからXprioriに接続してみましょう。
Xprioriへの接続
これらの環境を利用してJSPからXprioriに接続し、データをとりだすプログラムを実装してみましょう。サンプルデータは以下のとおりです。
<address_book>
<item id="000001" >
<name>根尾太郎</name>
<zip>145-9999</zip>
<address>東京都港区竜の門1-2-3</address>
</item>
<item id="000002" >
<name>ネオ株式会社</name>
<zip>145-8888</zip>
<address>東京都港区鷲の門1-2-3</address>
</item>
</address_book> |
このサンプルデータをXMS Consoleを利用して、Database AccessのStore画面からXprioriに格納します。
| /ND/address_book |
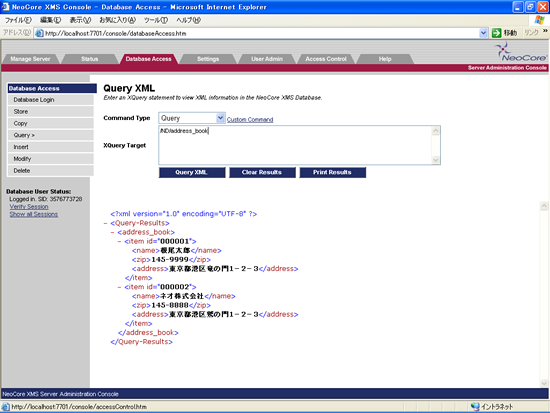
というXpathを、Database AccessのQuery画面で実行すると以下のような結果が返って来ます。これをJSPで実装してみましょう。

▲コンソールでのXpath実行結果
JSPからXprioriに接続するには、Xprioriをインストールしたディレクトリに付いてくるJava APIを利用するため、プロジェクトにjarファイルを追加する必要があります。以下の手順でJava APIのjarファイルをプロジェクトに追加します。
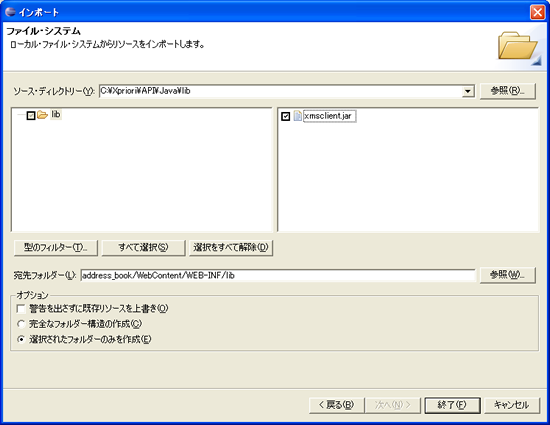
パッケージエクスプローラビューにある、"address_book"プロジェクトを選択し、"address_book/WebContent/WEB-INF/"にある"lib"を右クリックし、[インポート]を選択します。「インポート」画面で、[ファイルシステム]を選択し、[次へ]を押します。ソースディレクトリーに、Java APIが置かれているディレクトリを指定し、"xmsclient.jar"にチェックをいれ、[終了]を押します。(Java APIの追加を参照)
Java APIが置かれている場所は、
{Xprioriをインストールしたディレクリ}\API\Java\lib\xmsclient.jar
です。(具体的なAPIの機能については次回の記事で紹介します)
では、JSPファイル名を"connect_xpriori.jsp"として、コーディングしてみましょう。

▲Java APIの追加
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ page import="com.neocore.httpclient.*" %>
<%
String server = "localhost"; // サーバ名
SessionManagedNeoConnection neosession; // セッション
String sid = null; // セッションID
String s = ""; // 出力変数
String test_xpath = "/ND/address_book"; // Xpath
try{
// Xprioriに接続
neosession = new SessionManagedNeoConnection(server, 7700);
}catch(Exception e){
s += "Xprioriに接続できませんでした |
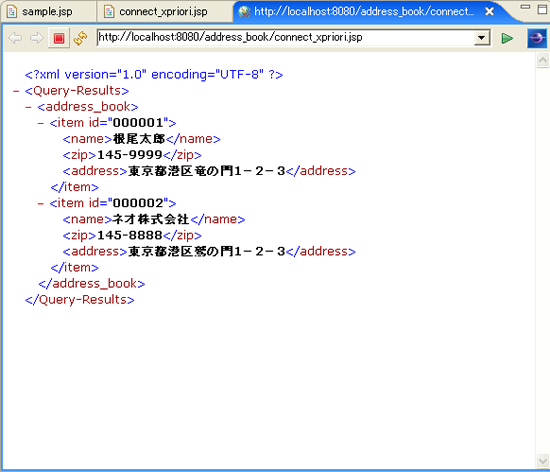
connect_xpriori.jspの実行結果は以下のようになります。Xpathの検索結果が、JSPで正しく表示されているのがわかります。

▲connect_xpriori.jspの実行結果
今回は、Xprioriへの接続を行う部分を直接プログラムに書きましたが、本格的なWebアプリケーションを作る場合は、複数の画面で利用する機能であり、コードの冗長を避けるため、Xpriori接続クラスを作成し、そのクラスを介してXprioriへのアクセスを行うのが一般的です。
次回は、初期データのインポートとデータの閲覧部を作成し、アイテム一覧画面の実装を紹介をします。
▲このページのTOPへ